【備忘録】最近のこと
5月ごろから仕事が忙しく、ゲーム開発がほとんどできない状態に。
6月に入り、仕事は落ち着いたものの精神的に参ってしまい、東京電脳特区のお手伝い以外は、ゲームを遊んだり、小説を読んだり、アニメを見たり。
7月、PCを立ち上げて開発環境を起動する気力がなく、ズルズルとほぼ何もしない日々。
気力がある日はムービーシーン用のアニメーションを作り続ける。
サークルで開発をしていると、自分以外の進捗があることでモチベーションをあげたりすることができるが、メンバーのほぼ全員が仕事に忙殺されており、進捗がない状態が続く。
常駐案件の仕事をギリギリでこなすうちに、仕事だけで体力と気力が限界を迎えてしまう状態になり、休みの日は熱を出して寝込んだり、何もせず無気力に天井を見つめていたりする。
そんな状況を打開するために無理やり作業を開始すると、頭痛と吐き気が止まらなくなるので、対外的に責任の発生する作業も、最近は放り出してしまっている。
このままほぼ何もしない日々を続けるのは、過去の自分とサークルメンバー、ゲームの完成を待ってくれている人に対して不誠実であり続けることと同義なので、それにまた苛まれる。
折り合いがつくまで、SNSや何かの集まりからは消えると思うので、よろしくお願いします。
【Unity】Prefabを生成する際に、クラスに生成方法を紐付ける
少し走り書きになってしまっています、ご容赦ください。
内容
Unityを使用していると、必ずPrefabをInstantiateする行為を行うと思います。
その際、以下のようなコードになるのではないかと思っています。
一般的ですね、ですが外部に生成した後のフローの呼び出しなどを任せる必要があります。
今まであまり疑問に感じてこなかったのですが、以下の方法で生成手法を紐づけることができることに気がつきました。
副次的作用
この生成方法は、インスタンス生成メソッドに自身の情報変更を追加することが可能です。
つまるところ、Prefabに生成方法を紐付けることが可能になります。
これのおかげで生成に関するコードの堅牢性が上がりますね。
ただ気をつけなくてはいけない部分として、Prefabを操作することになりますので
AddComponentなどを使用するとPrefab自体も編集され、コンポーネントが追加されてしまいます。
初期化もついでに行う場合は、Serializeされていないデータの初期化などに留めておいた方が良さそうです。
終わり。
【Unity】開発の状況に合わせたUnityバージョンの選定基準について
Unityのバージョン、結局どれを使えばいいんだという声を聞いたのでまとめてみます。
開発状況別 + マイナーバージョンとパッチリリース含めて、Unity Editorやビルドプラットフォーム、新機能の安定度を基準にしています。
また、対象は1 ~ 2年以上かかる長期的な開発プロジェクトとしています。
開発開始時のバージョン選定
基本現状の最新版を選定しておいたほうがいい。
具体的に回避したいバグなどがない限りは、パッチリリースなどは考慮しなくて良い。
20xx.1.xが最新の場合
使いたい機能が現在 or 今後あれば使っていい、なければメジャーバージョンを前のものにしたほうがいい。
20xx.2.xが最新の場合
とりあえずこれにするという選択も取れるレベル、後々4.x系にアップデートはすることになる。
20xx.3.xが最新の場合
とりあえずこれにしておこう。後々4.x系にアップデートはすることになる。
20xx.4.xが最新の場合
後でメジャーバージョンアップが必要になることが多いが、しないという選択もできる。
最新が4.xならこれにしておこう。
開発がある程度進んだプロダクトのバージョンアップ基準
20xx.1.x.fx or px
アップデートすると取り返しのつかないことになる。やめておけ。
100%動かないと言ってもいい。
20xx.2.x.fx or px
凝った機能を使用している場合、バグfixなどで動作が変わっていることがある。
動作が変わったと思ったらその次のバージョンでまた戻るとかも多い。
正直辛いのでやめておいたほうがいい。
20xx.3.x.fx or px
いける、必要ならやってもいい。
動かなくなるコンポーネントも多いと思うが、2.x -> 3.xにするなど段階を踏めばまだ地雷は少ない。
この辺りでパッチリリースを確認し、必要な修正が入っている場合はパッチリリースを使用することも検討して良い。
20xx.4.x.fx or px
もし同じメジャーバージョンの場合、4.xが出た時点で即座にアップデートしたほうがいい。
前のマイナーバージョンのパッチで出た内容がまるまる取り込まれていることが多い。
Unity的にいうとLTSなので、安定版。
開発が終わった後のプロダクトのバージョンアップ基準
そもそも基本バージョンアップはしないほうがいいが、やむをえぬ事情でやらないといけない時もある。
20xx.1.x.fx or px
やめておけ。
20xx.2.x.fx or px
やめておけ。
20xx.3.x.fx or px
段階を踏んでバージョンアップするならまだやってもいいが、基本はやめておいたほうがいい。
20xx.4.x.fx or px
・サポート端末が増える
・何かのサポートが現行バージョンだと終わってしまう
・処理が軽くなる
などの中で必要な要件がいくつもあり、時間を割けるならやろう。
最後に
Unity の中の人、バージョンアップ大変だろうな。
でも動作をマイナーバージョンアップなのにサイレントで変えるのはやめてください。
後、皆IssueTrackerもちゃんと使ってバグレポ送ろうね。
【備忘録】ゲームを発想するということ
こんにちは、かせです。
最近は技術的なことは枯れた概念しかやっておらず、特に発信できることがないのでブログは止まりがちでごめんなさい。
色々な方と話をしてなんとなくゲームのコンセプトの決め方に2つのパターンがあるなあと思っていたのですが、やっと言語化できそうなのでさらっと書き留めておこうと思った次第です。
どっちもやってる人もいましたので一概には言い切れませんが、それぞれにメリットやデメリットが存在すると思うので上手くブレンドするといいなと思っています。
模倣と改善
8割の方がこちらでコンセプトを決めている気がします。
これは「既存のゲームデザインを模倣し、デザイン上の問題を目的に応じて改善しより昇華する」というものです。
〜フォロワーというような言われ方をするゲームは、出発点はほぼここになっているのかなと思います。
これは成功すればプレイヤーに受け入れられやすく、しかしぱっと見の目新しさなどは生み出しづらいものだと思っています。
生み出しづらい、です。生み出せないとは言っていませんよ。
人間的な衝動のデフォルメ
残り2割くらいの方がこちらです。個人的な印象では、ヨコ○タ○ウさんはこのデザインがとても上手だと思います。
これは「人間の感情の起伏を刺激する概念、事象をデフォルメしゲームに落とし込む」というものです。
結構最近のゲームはこれは普通のゲームですよ〜という皮を被りながらこういう感情のデザインを奇抜にやってくる印象です。油断なりません。
広く普及したゲームのデザインの一部を解剖してみる
最近の普遍的な代表例で言えば、ダークソウルやPUBGですよねきっと。
なのでその2つのゲームを上記に当てはめてみたいなと思います。
ダークソウル
死にゲー、というだけでは別にスペランカーでも良いのですが。ダークソウルは「ソーシャルな死亡」をデザインしたゲームだと思います。
血痕を調べると他のプレイヤーがどこでどのように死んだかがわかります。また、白霊として他のプレイヤーが死亡しないように手助けをしたり、赤霊として他のプレイヤーを死亡させることがゲームの本質的なデザインです。
他の人が死ぬところを見たいって思ったことはありますか?僕はあります。
だって見たことないですから。好奇心が湧きませんか?
その度に少し仄暗い感情が芽生えるのですが、それをデフォルメして落とし込んだコンセプトが「ソーシャルな死亡」です。
ダークソウルは「人間的な衝動のデフォルメ」を出発点として、既存の3Dゲームに落とし込んだゲームだと思っています。
PUBG
PUBGは圧倒的に「模倣と改善」に成功したゲームです。
既存のFPSゲームはいわゆるチーム戦や個人戦が普遍的でしたが、そのどれもが負けると超絶ムカつくんですよね。
CoDシリーズを300時間くらいプレイしていたのですが、とにかく負けると腹が立つんですよ。
なぜかってゲームの目標が勝つことであり、全体のプレイヤーの総合勝率は必ず勝ちと負けが半々だからです。
勝って負けて勝って負けて勝って負けて・・・ってなればいいんです、でもならないんですよね。
上手い人が勝って勝って勝って勝って・・・下手な人は負けて負けて負けて負けて・・・です。
そして負けた原因は「自分の腕前」あるいは「他のプレイヤーの腕前」にいきがちです。
これをPUBGは改善しています、バトルロイヤル形式で100人中1人しか勝てない。
つまり負けることが普通で、勝ったらとてつもなく嬉しいんです。
負けることが普通ってゲームデザインが革命で、100人バトルロイヤルでは全体のプレイヤーの勝率は勝ちと負けが1:99なんです。
ユーザーのストレスを著しく軽減している、これは「模倣と改善」の成功です。
と思って書いていたんですが、ずっと昔に僕がシャドウバースでボコボコにされたちょもすさんが似たような記事をあげていました。
向こうは僕のことは覚えてもいないでしょうが、それこそが上記の記事で言われている不特定性の表れなのでちょっと笑顔になりました。
ゲームを発想するということ
ゲームの発想をパターン化して言語化してみましたが、別にこれに限らずカイヨワの遊びがどうちゃらとか色々ありますね。
個人的には理論があれば道は間違えづらいとは思うので勉強するべきだと思いますが、「人間的な感情をデフォルメし、他人の感情をデザインし、デザイン上の問題を解決することでゲームデザインがより昇華される」という一連の文化的なプロセスが途切れないようにすることだけは意識したいですね。
これこそが文化を生み出して紡ぐクリエイティブな人種のあるべき姿だと思っています。
ポエムでした、おしまい。
【雑記】デジゲー博2018で遊んだゲームの感想
デジゲー博
とても素晴らしいイベントで、2016年から毎年サークル参加をさせていただいてます。
主催の江崎さんのインタビュー記事はこちら
国内のイベントで一番好きです。
今年は2スペースでサークル参加をさせていただいたのですがその話は置いておき、時間を無理やり空けて試遊しに行ったゲーム(少ない)の感想を書いておこうかなと思います。
東方3Dダンジョン - Rabbit Tail Works
東方Projectの二次創作ゲームで、ゲームエンジンを使わないフルスクラッチの3Dアクションゲーム。
随所に時のオカリナリスペクトの演出や機能があり、試遊しててフフッとなる箇所が多くて楽しい。
主人公は幻想郷に迷い込んだ一般人で、霊夢や魔理沙の助けを借りながら幻想郷から脱出する・・・というストーリー。
試遊版はチルノに会う直前くらいまで遊べるようになっていた。
足場に乗ってジャンプすると足場に置いていかれず、ちゃんと自分が足場に沿って移動していたりしていてちゃんと作り込んでる・・・ってなった。
あと、看板が切れる。最高。
完成品の頒布もあるみたい、今回買えなかったのでどこかで見かけたら手に入れたい。
音ハメ(仮) - OY旅団
リズムに乗りながら攻撃、ジャンプ、特殊技、前進、後退のコマンドを入力し、お互いに攻撃を当てあう音楽対戦ゲーム。
暗殺者っぽい男、可愛い女の子、マヨネーズの擬人化の3キャラクターが選択できたので、可愛い女の子を使おうとしてマヨネーズの擬人化を"間違えて"選んでしまった。
間違えちゃったから仕方ないな、うん。
マヨネーズの擬人化は特殊技が使えないらしいと説明を受けたときに、人は深く考えずに破滅する生き物だと思った。
「後退して相手の攻撃を避けた後、前進して攻撃」などの動きのパターンを覚えつつ、相手のやりそうな行動を予測して行動を組み立てるのがとても面白かった。
開発者の人と対戦したところ、1ポイント差で負けてしまったけど、ポイントがどう計算されているのかちょっと分からなかった悲しい。
リンクからダウンロードできるので対戦してみよう。
地獄調査官 樹神妖子 (コダマヨーコ) - NOMANA INTERACTIVE
YOKO : Inquisitor of Hell(地獄調査官 樹神妖子) by NOMANA INTERACTIVE
東京ゲームショウ2018でも出展されていた色塗り陣取りツインスティックシューター。
敵の攻撃や移動で徐々に地面に色が塗られ、その上にプレイヤーが乗ってしまうと呪いゲージが上がってしまい、呪いゲージが最大になるとゲームオーバーになるとか。
プレイヤーが弾を撃つと着弾地点の周囲が自分の色になり、呪いゲージも徐々に減少する?(うろ覚え)らしいので立ち回りが大事っぽい。
ランダム生成されるダンジョンを探索するタイプのゲーム進行のようなので、乗ってくるゲームの要素によってはディアブロばりの廃ゲーに変貌しそうでワクワクする。
ゲーム性が新しくてとってもよいので完成が楽しみ。
Link: The Unleashed Nexus Restructured Haven(Link:RH) - Reminisce
りんく じ あんりーしゅど ねくさす りすとらくちゅあーど へいぶん
知り合いのSigさんが開発しているゲーム、Link:RHの最新版を展示するということで壊しに遊びに行った。
ゲームスタートしたら新しいカットシーンが再生されて、新演出でお出迎えされた。
キャラクターのモデル、モーション、カットシーン、エフェクトが過去バージョンより洗練された印象になっていて、オヒトリデツクラレタンデスカ、ホントウニ?ワーオって感じ。
一番気持ちよかったのが、敵を踏みつけたときに次の敵(次の目的地)に自動でカメラが向くので、迷わずにサクサク進められたこと。
前は道に迷っちゃったことが何回かあったけど、あまり考えずに気持ちよくクリアまで進められた。
プレイヤーの周りに展開してるエフェクトに空を飛ぶためのスラスターゲージの残量が表示されるようになっていたり、細かな演出への気配りがすごい。
SigさんはたまにFaye/Sleepwalker(今僕がサークルで作っているゲーム)にスコスコにされるって言ってくるんですが、毎回僕もスコスコにされている。
早く新トレイラーとか作って反撃したい。
遊んでないけど気になったゲーム
今回は本当に少数しかできなかったけど、見て回ったときに面白そうだなと思ったゲームを2つ、備忘録代わりに書いておく。
Monaka's Sugar High Nightmare - nokturnal studioz
Monaka's Sugar High Nightmare by はちのす(Kei Kono)
SOULLOGUE、BATTLLOONなどのゲームに携わっているはちのすさんが、ツイッターで「なんかゲーム作りたい」から始まったらしいプロジェクト
既に完成しているのでは?三ヶ月くらい?で作ったらしい。
ゾンビの女の子が噛み付くのがフェチズムを感じるのでよい。
CisLugI(シスラギ) - NextVillage
テレビCM流してたのここだった気がする、間違いかな。
綺麗な画面だったので非常にきになる。実はフルスクラッチらしい?
最後に
他にも面白そうなゲームたくさんあった。
「デモリッションロボッツ K・K」とか、「RYSTEL」とか名前覚えてないコンボゲーっぽい2Dアクションとか。
宝箱か?また来年、僕は新作を引っさげて行く(強気)
デジゲー博はいいぞ。
【備忘録】Faye/Sleepwalkerの開発環境とサークルの運営について
最近ブログ書いてなかったので、サークルで開発する際に必要だった諸々の備忘録を書きます。
未来の自分と、もしかしたら誰かの参考になるかも。
開発環境・クライアント
ゲームエンジン
Unity 5.6 -> Unity 2017.1.1 -> Unity 2017.4.8f1
2017へ移行した理由として、Timeline機能とPostProcessingStackが使用できるのが割と決め手になりました。
LTS版のUnity 2017.4.x系から動かす気はもうありません。
Version Control System(VCS)
git + git LFS
3Dゲームは大容量のバイナリファイルを扱うので、LFSはほぼ必須です。
特にバイナリファイルのgitのログは容量を無尽蔵に食い尽くしていきます。
クライアントはbashを使っていたり、SourceTreeを使っていたり、人によってまちまちです。
AdobeXD,Photoshop,Illustlator
UIアーティストの方が使用しています。AdobeXDは優れたプロトタイピングツールなので便利です。
特に説明は不要
開発環境・サービス
github
有料アカウント + LFS用データパックで月1700円ほど
プライベートリポジトリで開発をしています。
Trello
タスク管理はこちらで、TodoボードとStoryボードの二種類を作成し
Todoボードにタスクをストック、毎月行うタスクをStoryボードで管理しています。
・Storyボード

・ToDoボード

基本スクラムの手法に則り、長いですが一ヶ月でスプリントを回しています。
Slack
サークル内でのコミュニケーションや開発進捗確認を行うためのチャットツールとして。
githubと連携し、pushされた際の通知を受け取っています。また、Googleカレンダーでの期日通知もついでにやってます。
基本的にチャンネルは全てprivateにして招待するチャンネルを選別することで、外注の方をSlackに招待した際にも困らないようにしています。
Google Drive,Google Calender,Google Groups,Gmail
Google系サービス色々
・Google Driveにてデータ共有
・Google Calenderで各自のスケジュールとサークル全体のスケジュール管理
・Google Groupsでサークルメンバーのアカウントを一括管理
・Gmailは言わずもがな。
特にGoogle Groupsでのメンバーアカウントの管理は、カレンダーの共有や全体スケジュールの管理で便利ですのでオススメします。
開発サイクル
月に1回の定例会議を行なっています。
毎月の共有事項話し合いやゲームプレイ、改善案出し合いからイベント参加そのほか議論タスク管理など、月の始めに行っています。
2週間に1回の時期もありましたが、共有事項が少なくタスクの進捗もそれほどないため、会議がダレ気味になってしまい今のペースになりました。
現在はよく回っています。
また、イベント参加後には必ずKPT形式での反省会を行なっています。
これはポストイットで
Keep(継続していくべきよかったこと)
Problem(改善するべき問題)
Try(問題を踏まえ改善していく方法)
を壁に貼って出し合い、問題を明確にし解決していく手法です。これを導入することで全員の当事者感 <- これ大事 が生まれました。とても良いです。
金銭管理
金銭で揉めたくなかったので、責任者を僕以外にし、全てその人の管轄で行なってもらっています。
僕以外に責任を持ってもらった理由は「権力の分散」です。一人が権力を持ちすぎていいことは一つもありません。
毎月の支出、収入をスプレッドシートでまとめてもらい定例会議で共有してもらっています。
また、アセット購入などは全員で議論した上で、その人に承認してもらい初めて購入することができるようにしました。
タスク配分について
基本的に機能ごとに担当者を決め、敵なら**さん、UIなら**さん、という形で意図的に属人化させています。
サークルでの作業は全て本業の傍らになりますので、モチベーションを持ってもらう必要があります。
美味しいところは自分でやりたくなりますが、機能を全て任せてしまうことで当事者感を持ってもらい、また全員に均等に作業が行き渡るようにしています。
もちろん、設計やディレクションなどはゲームデザイナーの僕が行なっている上での話です。
これをやらなかったせいで、僕が全てを握ってしまい「俺いらないんじゃないか」と面と向かって言われ一度サークル崩壊間際になったことがあります。
まとめ
他にもあると思うんですが、備忘録なので思い出したら追記していこうと思います。
サークルの運営とゲーム開発って両立させるの難しいと思うんですよね、その点会社ってよくできてます。
社長とディレクターは分けるべきだなと常々思いますし、個々人を見て適切な対応をするのはとても難しいです。
現在のサークルメンバーは全員、技術はもちろん人間性自体がとても素晴らしい人達で、いつも助けられてばかりです。
でも助けられることが少なくなるのはレッドシグナルだと思うので、今の状態はそれなりに健全な方向に向かっているんだろうなと思ってます。
多人数をまとめるなら色々気を使いましょう。
終わり。
【Unity】複雑なアニメーション遷移を制御するAnimatorの作り方
昔こんな記事を書きました。
さらに、最近Gotanda.unity - connpass という集まりでもAnimatorについてのLTを行いました。
ここらへんで、皆一度は悩むであろうAnimatorのそれなりにマシな作り方、設計の仕方をまとめていこうと思った次第です。
Animatorの矢印が多くて困っている、どういう指標で作ればわからない
という方への手助けとなれば幸いです
既知の手法でAnimatorを作った際の問題点
まず、既知の手法でAnimatorを作るとこういった形になると思います
1つ1つAnimatorのステートを作り、それらをトランジションで繋ぐ作り方です
トランジションの制御にはそれぞれboolやTriggerといったパラメータを用意し、スクリプトでAnimator.SetBool()などを呼び出す...
ありがちですね
UIなどに使用するシンプルなアニメーションであれば、上記手法でも良いかと思います
しかし、キャラクターの制御などにこれをそのまま当てはめてしまうとこのようになっていくと思います
これは極端な例ですが、矢印とパラメータが量産され視認性が悪くなっていきます
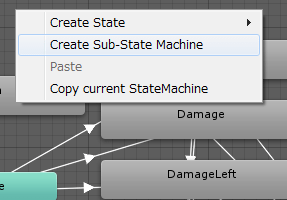
視認性の悪さを改善できる、サブステートマシンという機能が存在します
サブステートマシンとは、複数のステートをまとめておくことのできる機能です
詳細な説明はこちらの方が詳しく載っていますので割愛します
サブステートマシンは良いグルーピングの手法ではありますが、この手法ではパラメータが量産されることを防止できません
また、グルーピングされた結果サブステートマシンの中の特定のステートから、他のサブステートマシンの特定のステートへ直接遷移する
などの手法はトランジションでは取りづらくなります
つまるところ、根本的な解決にはなっていません
必要な要件について
現在開発している3Dアクションゲーム、SLEEPWALKERでは
- 大量にあるステートの全てが自由に遷移を組むことができること
- ステートの追加、組み替えが容易であること
- 時間に応じたモーションブレンディング設定
- 時間に応じたエフェクト設定、etc
が必要でした
いろいろと試行錯誤し、このような非常にスムースな遷移を実現できました
具体的な設計、実装について
Animator部分
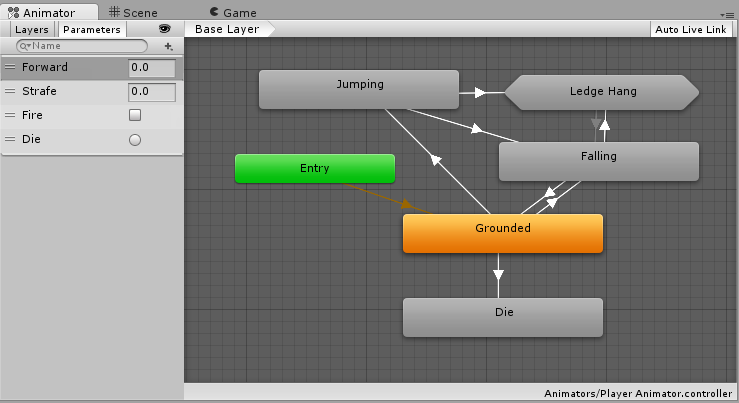
まず、Animator自体はこのようになっています

トランジション、パラメータは一切ありません
デフォルトのステートはIdle(待機)モーションになるように設定してあり、AnyStateやExitなどの機能も使用していません
遷移は全てAnimator.CrossFadeInFixedTime()を使用しています
これについてはこちらをご覧ください
遷移の方法について
遷移はStateMachineBehaviourを継承したスクリプトを全てのステートに付け、制御を行っています
StateMachineBehaviourを継承することで、現在のステートのNormalizedTime(アニメーション経過時間)を取ることができるため
経過時間に合わせた処理を行うことができるようになります
まず基底クラスを作成し、NormalizedTimeなどを取得しやすくしました
かなりレガシーコードです、整理もしてません。Rxを使用しているのと、TODOとか書いてあるので、設計自体はあまり参考にしないでください
ResetTime()メソッドは、NormalizedTimeはステートにいる限り加算され続ける仕様のため、ループ設定をした際にNormalizedTimeが0.0f~1.0fで見れるようにtimeを初期化する処理です
気をつけないとループするアニメーションの際に設定したエフェクトなどが再生されなくなるので気をつけましょう
この基底を使いこのような設定を行うことのできるスクリプトができました
遷移が可能なステートのenumを定義し、遷移優先度、遷移可能時間などを設定しています
ソースコードもそのまま乗せておきます、こちらもかなりレガシーなコードなのであまり参考にはせず、ニュアンスだけの理解にとどめてもらえると嬉しいです
今見てもシングルトン経由したりしてやべえコードだ・・・
上記のようにAnimatorでアニメーション時間に関連する処理を書いていますが
AnimatorのStateと連動したStateMachineを作成し、Animatorの外側でゲームに関連する処理を書いています
アニメーション時間に応じたその他の処理
攻撃判定発生スクリプト

こちらも時間軸で動作を定義しています
SE再生スクリプト

ループ設定などもできるようにしてあります
まとめ
というわけで、トランジション設定をStateMachineBehaviourのスクリプトに寄せ、アニメーション時間が必要な処理もまとめてぶちこんでいます
トランジション設定を作っていくのに比べて
- パラメータがない
- トランジション設定がない
ので視認性、拡張性に優れます
また、Unity2017で追加されたPlayableを使用した完全スクリプトベースの手法も存在しますが
- Animatorでステートの制御をぽちぽち作れること
- ステートをビジュアル化しておけること
- コード量の少なさ
で優位です
もちろん適材適所ですが、1つの指標になれば幸いです
宣伝
現在開発中のゲーム、SLEEPWALKERの体験版がweb公開されました!
よろしければぜひプレイしてみてください