UnityのStateMachineBehaviourについてのメモ
こっちを読んでください
MonoBehaviourと呼び出される順番
最初の1F
Awake()
Start()
FixedUpdate()
Update()
OnStateEnter()
OnStateMove()
LateUpdate()
それ以降
FixedUpdate()
Update()
OnStateExit()
OnStateUpdate()
OnStateMove()
OnStateIK()
LateUpdate()
各コールバックが呼ばれるタイミング
OnStateEnter()
そのStateに移行した時一番最初に呼ばれる
OnStateUpdate()
OnStateEnter()の次のフレームから最後のExitを除いた毎フレーム呼ばれる
Stateがトランジションしてる時でも呼ばれる
OnStateMove()
Stateが切り替わるまで最初のフレームから最後のフレームまでずっと呼ばれる
Stateがトランジションしてる時でも呼ばれる
OnStateIK()
アニメーションがIKを更新した際だけ呼ばれる
OnStateExit()
Stateの最後の1Fで呼ばれる
UnityのAnimatorでアニメーション遷移するときの自分なりの解
こっちも読んでください
設計の指標なので、なんとなくUnityできる人向けな感じする
AnimatorController
アニメーションアセットを登録してトランジション作ったり、パラメータを色々持てる
Animatorの管理
アニメーションのトランジション制御をパラメータで行うのはトランジション設定を毎回やらないといけないし、矢印が量産されすぎてつらい
矢印量産をめんどくさがって減らすと、一回Exitを経由させてアニメーション遷移させたりしなければいけない
スクリプトでアニメーションの制御を行うと
スクリプト上で保存してるキャラクターの現在のStateと
アニメーションのパラメータがズレる自体が頻出して拡張性が低くなる
スクリプトを使わない(使えない)なら
トランジション制御をぽちぽち頑張って作るしかない
矢印の量産は必要経費として割り切る
スクリプトを使えるなら
AnimatorにStateを作って、State名をScriptableObjectに登録する
(Enumで定義して、Enum名をStateに合わせてもいい)
Animator.CrossFadeInFixedTime(StateName,duration);で制御すると良い
動的にトランジション制御を作成してくれるので、とても楽
ただ、レイヤー内を総当たりで検索してるらしいので、アニメーションの数が膨大になるとパフォーマンス的に厳しくなるのかも
ちなみにCrossFade(StateHash,duration);だとdurationが実時間分の遷移ではないので、意図した動作にならない
CrossfadeInFixedTimeおすすめ
EnumでState名を管理していた場合は
Animator.CrossFadeInFixedTime(Enum.State.ToString(),duration);
で矢印一個分の働きをしてくれる
制御の詰まりポイント
CrossFadeInFixedTimeのdurationが0よりも大きい時(主に3Dで、モーションブレンドさせたい時)
CrossFadeInFixedTimeを呼ぶと、前のStateからCrossFade先のStateに移動するまでにduration分の時間がかかる
CrossFade中は、Animatorから取得できるStateInfoは遷移が完全に終わらないと、遷移先のStateではなく、遷移前のStateのままになる
つまり
if(CurrentStateName == NextStateName) return;
みたいな形で
同じステートの時アニメーションが最初から再生される動作を弾くチェックしようとしても弾けない
他にも、遷移中に同じStateに遷移が行われてしまう要因にもなる
解決方法として、アニメーションの遷移を行った時は、コルーチンなりを使って
yield return new WaitForSeconds(duration);などアニメーション制御を待機させてあげると良いと思う
結果
Animatorぽちぽち地獄から解放されて、設定弄るだけでアニメーション制御の書き換えもできるようになる
今の所問題はないけどあったら追記予定
2016/8/25 追記
こんなものがあった。
併用してアニメーション遷移の汎用コンポーネント作りたい
2017/4月の追記
制御コンポーネントを作成して適用してみた(年明け前くらい)
いい感じだけど、NormalizedTimeが機能しなかったりして自前で実装した

右側のPlayerStateTransitionはStateMachineBehaviour継承したクラスで
・Inputの入力受付時間
・ステートの自動終了時間
・ステートのキャンセル時間
・ステートのキャンセル先と優先度登録
とかできるようになってて、遷移先の切り替えが楽になった
やったね
Unity+VRの開発用DebugConsoleを作った
こんにちは
GearVR向けアプリのビルド後にDebug.Logが確認したかったり、頂点数やFPSを見たかったりしたので作りました
FPSみたいだけならOculusSDKのプラグイン入れた方がいいかも
UnityPackageはここ
使い方
BuildSettingsにDebugシーンを追加
好きなシーンのオブジェクトにAddDebugSystems.csをアタッチ
追記
Jsonをusingでimportしてますが使ってないので記述を消して大丈夫です
見れる機能
ビルドしたUnityのバージョン
OS名
グラフィックス設定
システムメモリサイズ
ビデオメモリサイズ
スクリーンサイズ(width,height)
頂点数(若干不正確な可能性高め)
Console(debug.logとか見れる)
今後追加したいもの
DebugWindowのActive切り替え
ドローコール(できれば)
Menuのアクティブ切り替え
Recenter機能
がべこれ関係(Profilerから取得)
終わり
C#でEventManager作った
作った
そこらじゅうにActionを置くのと、どこからどの機能がコールバック発火して飛んでるのかわからんのが地獄すぎたので作成
GameManagerとかのMono非継承のstaticインスタンスあたりでnewすればUnityでも使えるよ
gistec74e89d9f146dd88d1959f3538fc2de
いい結果
Actionの宣言の大幅な削減に成功(keyに置き換わった)
EventManagerを全て経由するので、コールバックフローがLogで可視化できる
keyとAddEventとRemoveEventをBaseクラスにロジックとして仕込むことでRemove忘れのnull参照回避ができる
それぞれのActionに対して参照を得る必要がなくなった(最高)
悪い結果
keyが多い
引数ないのでカスタマイズ性がない
他の人がこれ使わないでAction追加してキレた
まとめ
総合的に見ると結構使いやすい
オーバーヘッドとオブジェクト志向の関係上大型プロジェクトには向かない
おわり。
C#のプロパティでスタックオーバーフローする話
最近
「プロパティの書き方わからない」
「書いたけどなんかアプリ落ちる」
「理由がわからない」
と、ジェットストリームアタックを受けたので
一人でも悲しみを減らし、僕の時間も増やすためにバッドノウハウを残します
コード
まずはこちらをごらんください
gist67a556915426e4d8e9a9f1a7ba4102be
一番上
もっとも短縮された形です
変数宣言とgetsetを同時に行っているので、適当にアクセス制限かける時に使えます
セッターをアクセス指定してよく使います
真ん中
動きません、アプリが即死します
なんでかというと、「プロパティの中でプロパティを参照する」からです
そのまま無限にプロパティを参照し続けてループします
C#初心者が必ずハマって死ぬのでここを見つけてくれることを祈ります
一番下
真ん中の正常に動くように書き直した形です
変数を宣言し、その変数に対してプロパティを作成しています
セッターにコールバックを仕込みたい!など
ロジックを組み込むときはこの形にしましょう
終わり
VRZONE-Project i Can-へ行ってきたレポ
おはようございます、こんにちは、こんばんは、初めまして
かせです、ゲーム作ったりしてます
さて、巷で最近話題のVRですが、VRZONEなるものが有料でVRアトラクションを展示しているということを聞き、予約を(友人に丸投げ)して自分含めて3人で行ってまいりました
体験した中から抜粋して、以下レポです

入場
予約制のため、入退場に5分ずつの時間が設けられており体験時間は入退場含めて1時間30分
全ては体験できないかなと思っていましたが、思ったよりも人は少なくスムーズに入場できました
見た感じだと20人いないくらいだったかな?と思います
アトラクションはバナパスポートでの支払いのみ対応とのことで、カードを購入してお金をチャージしました
(バナパスポート持ってなかったので300円の+出費)
その後アテンドさんの諸注意などの説明を受け入場
すぐそばにロッカーがあり(無料)、荷物を預けることもできたので身軽に体験できるよう配慮されていました
さらっと見回しましたが、デバイスは基本的にHTCViveとViveコントローラでした
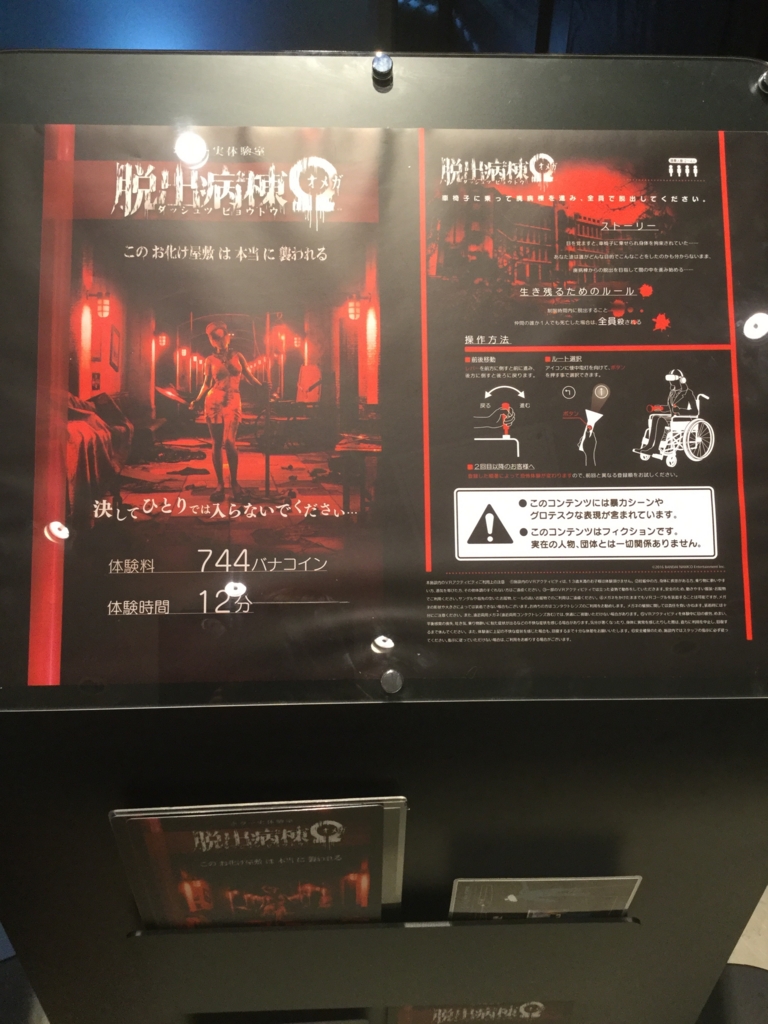
脱出病棟Ω


一番最初に体験したのはこれ、ホラーアトラクションです
自分は体験時間12分というのが一番最初に気になりました
VRコンテンツを制作したことのある方なら「割と長いな〜」と思うのではないでしょうか
次に気になったのが2〜4人で体験できるということだったのですが、マイクを使ってボイスチャットをしながら一緒にゲームができるということらしいです
しかも他の人と協力して何か謎を解いたりして脱出しないといけない!(誰か一人が死んでしまう、時間制限を越えると全員ゲームオーバー)
アテンドさんに従って、実際にプレイを始める前に名前とアバター(男性か女性か)をタッチパネルで入力してからViveをかぶってゲームを開始
自分は車椅子に座っていて、周りを見回すと友人たちのアバターが車椅子に座っている
・・・だけならよかったんですが、既に血まみれの死体っぽい何かが転がってる
いやもう怖いんですけど・・・
友人も「スゲェ!スゲェ!」と壊れたテープレコーダーのように繰り返すばかり、僕も半笑いになりながら車椅子を進めました
ゆっくり車椅子が進んで、3人で並んで進む・・・
と思いきや全員が違う道へ分かれる
登録順で体験が変わります
とは言われていたのですが、そういうことかー!
一人で進むのは非常に怖く、進むたびに何かが飛び出してきたり椅子が揺れたり訳のわからないモノに追いかけられたり(ホラーでネタバレはあれかなと思うので伏せます)
ホラーに耐性があって、叫んだりしたところを見たことがない友人が叫びました。
他にもいろいろなゲーム要素があり、とても完成度が高かったと思います
特に全員で協力してゴールまでたどり着く、と言う部分でソーシャル感の高いVRコンテンツとしてとても良いものでした
日本でここまで完成度の高い多人数VRコンテンツをやったことがない・・・
ぜひ体験して、叫んでみてください
アーガイルシフト


女の子が可愛いので神コンテンツです、いい仕事したぞ原田
視点で照準を動かすタイプのVRシューティングゲームで、コックピットを模した席に座って操縦桿を握ります
それだけでオタクな育ち方をしてきた自分は高まったのですが、ゲームが開始すると女の子が急に目の前に
おっぱいが目の前に
過度な露出が目の前に
尊い・・・
周りを見回すと自分が操縦席に座っていて、周りが格納庫、いわゆるハンガーなのがわかります
そして隣にはさっきのおっぱパートナーの女の子がいて自己紹介をしてくれました
名前は忘れた
どうやらこれからこの操縦席ごとロボに乗り込んで発進するみたい
と思っていると、発進シークエンスへ
席がガッタンガッタン揺れて
ロボが目の前にいて
高まる
ロボに乗り込むと視界が真っ暗に、わちゃわちゃと起動シークエンスのUIが表示され視界が開けます
そしてそのままハンガー下部のハッチが開いて投下されます
周りのロボがどんどん投下されて自分の番が怖い
パートナーの子は操縦席で頭をぶつけてるし可愛いとか思ってたら、投下され、浮遊感
席が揺れ、本当に浮いてる感じがしたんです・・・
そのまま空中で空を飛ぶ、気持ちいい
感動・・・これは文字だと表しきれないです
そんな感動に包まれていた中、前方の機体が突然爆発。襲撃のアラートが
てんやわんやで操縦桿のトリガーを引いて照準を合わせて現れた敵ロボを倒す倒す
何が起きてるかわからん!けど楽しい!
と、現れる敵機をバッサバッサとなぎ倒し(割と撃ち漏らしはしている)
最後に敵拠点を破壊するミッションへ
首を振り敵の妨害をうまく避け、拠点に攻撃を打ち込むという内容でした
クリアしてやりましたよ、やったぜ
そして、エンディング、to be continued...
続きが気になる・・・!
と全体的に夢を叶えられる内容で大満足
完成度も非常に高く、動く割に全く酔わない!ので
ぜひ体験してほしいですね
ただ改善してほしい点もちらほらと。
・視点で照準を動かすシステム
やはり疲れます(自分でVRSTGを作った時も思った)
短時間はまだいいんですが・・・長時間のプレイには絶対に向かないので何がしかの対策がいりそう
個人で対策をした時はレティクルをかなり大きくして、レティクル内の敵にオート追尾して当たるようにしました(レティクルから外れても照準内で撃った弾は追尾して当たる)
首の動きが少ないので比較的楽です
・敵に撃たれる弾を避ける方法がわかりづらい
これは湧いてくる敵に感じました、あるいは避けられないようになっていたのかもしれませんが・・・
3D空間上で自分に向かってくる弾を視認して避けるのって非常に難しいんですよね
アラートを出して、避ける方向も示唆してあげないと多分無理かなと思います
・最後のミッションで、いきなり視点を動かして避けるというシステムになる
これは他の体験された方も言っていましたが、突然システムが変わるのでわかりづらいです
直前に説明があれば変わったと思います
一人用なので色々見れました
これだけ良い(悪いところとかひねり出さないとないレベル)コンテンツなので、次回作ではもっと良くなることを期待しています
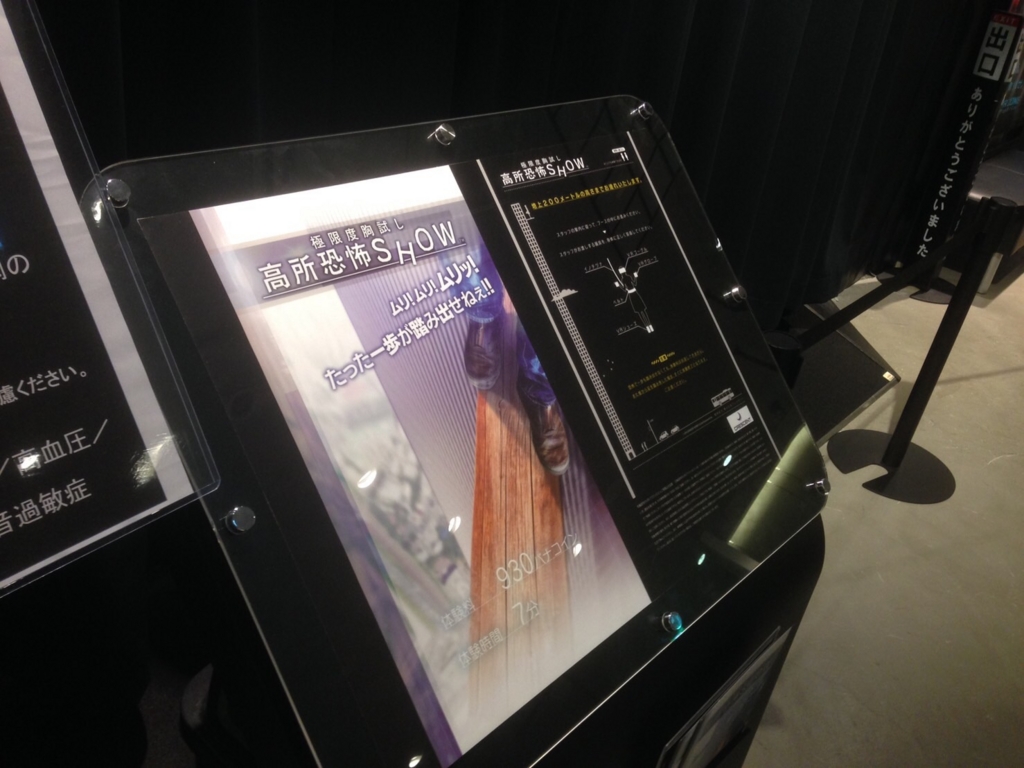
高所恐怖SHOW

体験する前は別に大丈夫やろ、なんか皆足震えたわーとか言ってるけど大丈夫やろ
って思ってました
いやほんと足震える
体験の内容は、エレベーターで超高層へ上がり、細い板の先にいる猫を抱えて戻ってくるというもの
見た目はこんな感じ

Viveを被って、手の甲にモーションセンサーを付け、クロックスにモーションセンサーがついたものに履き替えて、命綱をつけて体験します
センサーがあるので手と足を動かすとVR空間内でもちゃんと認識して動きます
そしてこの板、揺れるようになってるんですね、少しバランス崩すとカタカタ揺れます
恐る恐る板を渡って、猫を掴むとVR空間内の板が少し割れて落ちます
「やめろや!」
叫びました。リタイアを本気で考えました
やめるわけにはいかないと思い(友人は二人ともクリアしていた)
ゆっっっっっくり振り向いて帰りました
無事生還し、親猫がお出迎えしてくれました
シンプルですが、超怖かったです
自分はVRコンテンツを開発していることもあり(OcuFesとかも参加してた)んですが、今まで体験した中で文句なしで一番没入感が高かったです
導入でまずエレベーターホールからエレベーターに乗り込むという段階で前に歩き、実際に手と足がついてくることでVR空間を見ているという感覚を無くさせる
板が少し揺れることで本当に下に床はないんだと錯覚する
3Dサウンドでさらに没入感を高める
非常にクオリティが高く、素晴らしいと思います
VRZONE予約してて楽しみです!という人は絶対にやってみてください
ただ本当に怖いので高いところが苦手な人はオススメしません
最後に
抜粋して3つレポしましたが、他のコンテンツも素晴らしいものばかりでした
実際に体験してみてほしいと思います
今まで自分は「日本のコンテンツ海外に負けてるよなー、資金面とかでも仕方ないのかなー」とか思ってたんですが印象がまるっきり変わりました
今後のGoogleが提供するDaydreamや、PSVR。日本展開が本格的に始まったViveなど・・・
ムーブメントが起きてきたなと思っていて、今後がとても楽しみです!
自分も何か作っていきたいなーと熱が上がりました
素人文で長々と書きましたが、最後まで読んでくれた方
ありがとうございました